许多用户观察到,直接调用 Anthropic 公司的 Claude API 所获得的体验,似乎与 Claude 官方网页版存在细微但可感知的差异。这种差异很大程度上源于网页版背后复杂的系统提示词(System Prompt)设计。
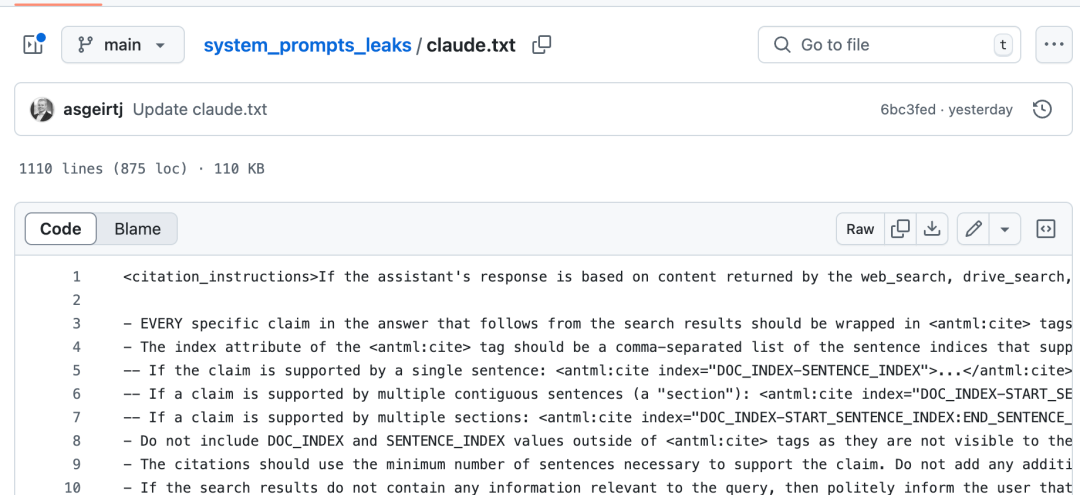
这些提示词究竟蕴含了哪些机制?它们如何定义规则、管理内容生成(如 Artifacts)、调用外部工具(如网络搜索、Google Drive),并最终塑造了用户与 Claude 的交互体验?一份近期泄露的、包含近十万字符的 Claude 系统提示词文件,为我们揭示了这些内部运作的细节。
这份庞大的操作指南与功能说明,其复杂程度和详尽程度令人印象深刻。
提示词核心组成部分
通过分析这份系统提示词的内容结构,可以将其大致划分为以下几个关键模块:
- 引用规范 (Citation Instructions): 详细规定了如何以及何时对外部工具(如网络搜索、
Google Drive搜索)返回的信息进行引用。这包括精确的antml:cite标签格式、索引规则(指向具体文档和句子编号),以及最小化引用原则,强调只引用支持具体声明所必需的最少句子。 - 工件使用指南 (Artifacts Info & Instructions): 定义了何时必须使用工件(Artifacts)来承载代码、文档、图表等实质性内容,特别是长篇幅、结构化或需要迭代的内容。详细说明了各种工件类型(如代码
application/vnd.ant.code、Markdown 文档text/markdown、可渲染HTMLtext/html、SVG图像image/svg+xml、Mermaid图表application/vnd.ant.mermaid、React组件application/vnd.ant.react)的使用方法、限制(例如HTML中外部脚本和图片的限制、React中Tailwind CSS类的使用限制、可导入库的白名单)以及文件操作API(window.fs.readFile)的使用方式,甚至包括了处理CSV文件(推荐使用Papaparse和lodash)和Excel文件(推荐使用SheetJS)的指导,以及更新工件的策略(updatevsrewrite)。 - 搜索工具说明 (Search Instructions): 包含了极其详尽的搜索行为准则。核心原则强调避免不必要的搜索,优先使用模型内部知识。它根据查询复杂度将搜索行为分为不同类别:从不搜索(针对静态知识)、不搜索但提供选项(针对年更知识)、单次搜索(针对快速变化的简单事实)、到深度研究(针对复杂问题,可能需要2至20+次工具调用)。此外,还规定了具体的网络搜索 (
web_search) 和网页内容获取 (web_fetch) 的规范、严格的版权尊重和安全限制(例如,禁止生成有害内容查询、限制引用长度、避免复述版权材料如歌词)。 - 偏好与风格设置 (Preferences & Styles Info): 说明了系统如何根据用户在设置中指定的偏好(
<userPreferences>)和选择的写作风格(<userStyle>)来调整响应。规则明确了何时应用这些设置(例如,仅当偏好与当前任务直接相关时)以及何时忽略它们(例如,当用户提供冲突的即时指令时)。 - 功能列表 (Functions): 以
JSONSchema格式列出了所有可供Claude调用的工具API,包括参数定义和预期用途,如artifacts工具、repl(代码执行环境/分析工具)、web_search、web_fetch,以及与Google Workspace集成的工具(google_drive_search,google_drive_fetch,list_gcal_calendars,fetch_gcal_event,list_gcal_events,find_free_time,read_gmail_profile,search_gmail_messages,read_gmail_thread)。 - AI 基础信息 (Claude's Profile): 包含了模型的基本信息,如版本(例如
Claude 3.7 Sonnet)、发布日期、知识截止日期(明确标注为2024年10月底),以及核心的道德准则(如不生成有害内容)和交互限制(如面部识别盲区)。还包括了由Anthropic提供的特定更新信息,例如2024年美国总统大选结果(Donald Trump获胜)。 - 时间与法律声明: 强调知识截止日期,并包含必要的版权提醒。
- 自动化提醒 (Automated Reminders): 在交互过程中,系统会通过特定标签(如
<automated_reminder_from_anthropic>)插入强制性提醒,例如要求进行引用或遵守特定规则。
结构化设计的重要性
这份系统提示词在形式上采用了类似 XML/HTML 的标签化结构。每个主要部分由 <tag_name>...</tag_name> 包裹,内部可能包含嵌套的子标签来进一步细分内容。
例如:
<search_instructions>
<core_search_behaviors>...</core_search_behaviors>
<query_complexity_categories>
<never_search_category>...</never_search_category>
<do_not_search_but_offer_category>...</do_not_search_but_offer_category>
<single_search_category>...</single_search_category>
<research_category>
<research_process>...</research_process>
</research_category>
</query_complexity_categories>
<web_search_guidelines>...</web_search_guidelines>
<mandatory_copyright_requirements>...</mandatory_copyright_requirements>
<harmful_content_safety>...</harmful_content_safety>
<search_examples>...</search_examples>
<critical_reminders>...</critical_reminders>
</search_instructions>
这种结构化设计并非偶然,它具有显著优势:
- 解析性: 标签化结构便于
Claude模型解析和准确执行各项指令。 - 模块化: 每个功能模块相对独立,便于
Anthropic的工程师单独更新、维护或扩展某个部分,而无需担心影响其他模块,实现了良好的解耦。 - 可读性: 对开发者而言,这种结构也提高了提示词的可读性和可管理性。
同时,提示词中还使用了特殊标记,如 antml:cite 用于引用,antml:function_calls 用于封装工具调用指令,这些都服务于精确控制模型行为的目的。
深度解析:Artifact 功能指南
为了更具体地理解这些指令的运作方式,我们深入分析 <artifact_instructions> 部分(此部分在原始泄露信息中有详细代码展示,此处基于其内容进行分析)。
该模块不仅定义了 Artifact 支持的多种内容类型(代码、文档、HTML、SVG、Mermaid 图表、React 组件),还为每种类型设定了详尽的规则和限制。
以下是部分关键规则的提炼:
- 代码 (
application/vnd.ant.code): 用于展示任何编程语言的代码片段,需要明确标注语言 (language="python"),且禁止在Artifact内部使用 Markdown 的三反引号代码块。 - HTML (
text/html): 允许创建可在用户界面渲染的单文件HTML页面(HTML/JS/CSS需在同一文件内)。严格限制了外部资源:图片仅能使用占位符 (/api/placeholder/...),外部脚本仅能从cdnjs.cloudflare.com导入。明确指出不应用于展示HTML/CSS代码示例本身(应使用代码类型),以防渲染导致源码被隐藏。若无法满足要求,则回退到使用代码类型。 - React 组件 (
application/vnd.ant.react): 用于创建交互式React组件。规则非常具体:- 组件必须无必需 props 或提供默认值,并使用默认导出。
- 样式必须严格限制在
Tailwind CSS的核心预定义工具类,禁止使用任意值(如h-[600px]),必须使用最接近的标准类(如h-64)。这是为了确保组件能在没有Tailwind编译器的环境下运行。 - 明确列出了可导入的基础库 (
React,lucide-react,recharts,shadcn/ui组件,MathJS,lodash,d3,Plotly,Chart.js,Tone,Three.js,mammoth,tensorflow,Papaparse,SheetJS),并强调除此之外没有其他库可用(例如zod,hookform)。 - 同样有图片和回退到代码类型的限制。
- 完整性要求: 强调
Artifact内容必须是完整且实时更新的,禁止使用诸如 "// 其余代码保持不变..." 之类的省略写法,以保证Artifact的独立可运行性。
这些细致入微的规定,使得 Claude 能够生成功能丰富、格式多样的内容,远超纯文本回复的范畴,同时也确保了生成内容的可控性和安全性。
以 Mermaid 图表类型为例,提示词指明了其用途(渲染 Mermaid 图表),并规定了使用方式(不使用代码块)。虽然示例中未列出所有支持的图表类型,但了解 Mermaid 本身支持多种图表,结合该提示,用户可以尝试引导 Claude 生成不同类型的图表,例如:
- 流程图 (flowchart)
- 序列图 (sequenceDiagram)
- 类图 (classDiagram)
- 状态图 (stateDiagram)
- 甘特图 (gantt)
- 饼图 (pie)
- 实体关系图 (erDiagram)
- 用户旅程图 (journey)
基于对 Artifact 和 Mermaid 指令的理解,可以构造更精确的请求,例如要求 Claude 创建一个包含特定数据和引用来源的可再生能源信息图表:
请使用最新的研究数据,为我创建一个关于可再生能源发展趋势的信息图表。
具体需求:
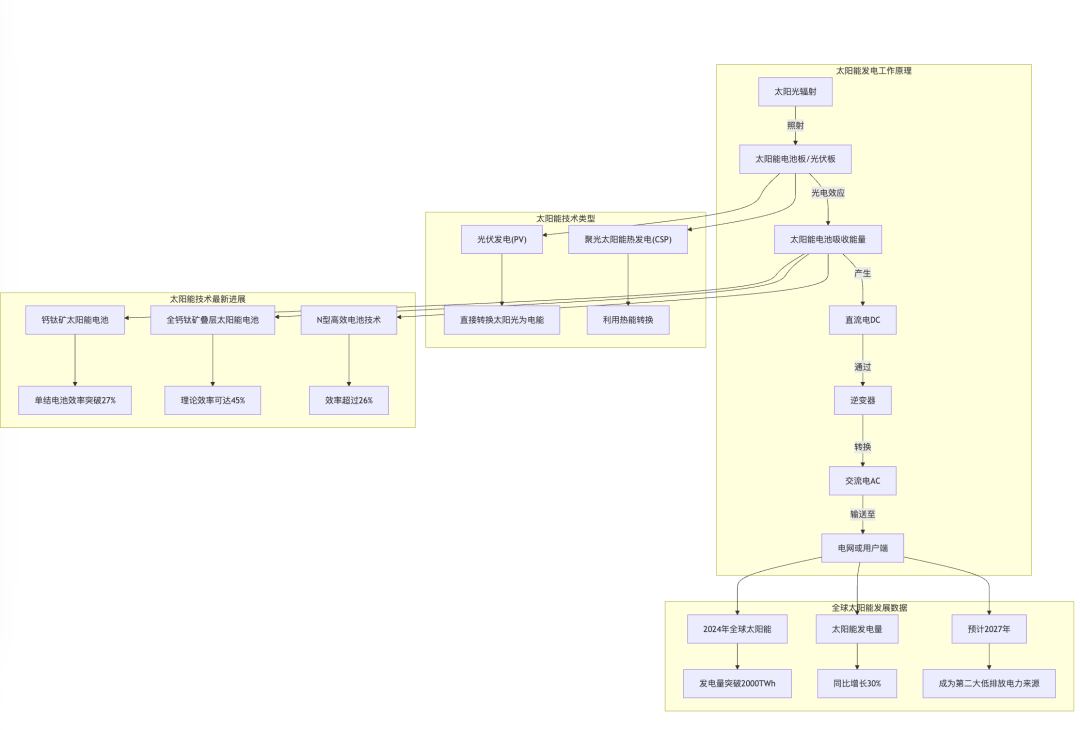
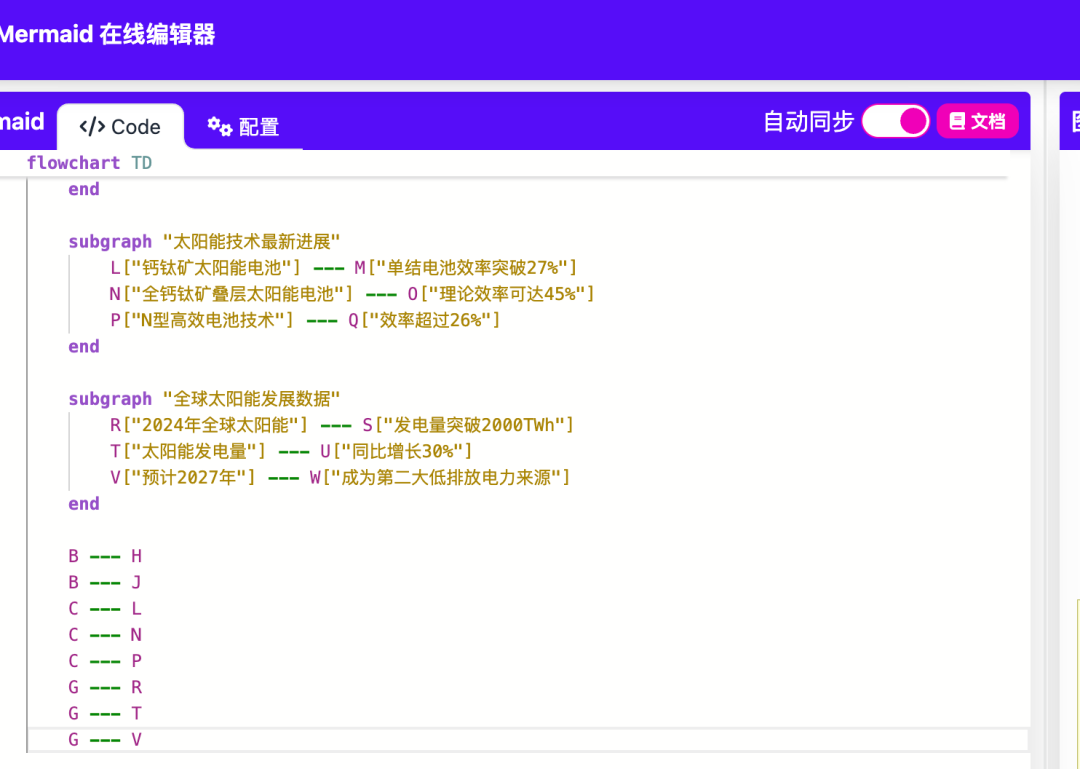
1. 使用 Mermaid 图表格式,创建一个流程图展示太阳能发电的工作原理。
2. 结合近期(例如,本周或本月)的网络搜索结果,在图表旁附上太阳能技术的主要进展摘要。
3. 在摘要中添加2-3个关键数据点,显示太阳能在全球能源结构中的占比。
4. 确保所有基于搜索结果的信息都有适当引用(使用 antml:cite 标签),但不要直接复制原文。
5. 图表和摘要应简洁明了,适合非专业人士理解。
如果需要搜索最新信息,请使用相对时间词而非具体日期,并确保遵循引用规范。请将图表和摘要整合到一个 Artifact 中。
注意: Claude 生成的 Mermaid 图表在网页版 Artifact 中可能无法直接编辑或缩放。若需编辑,可将生成的 Mermaid 代码复制到支持该语法的在线编辑器或本地工具中,例如 chart.bytenote.net 提供的工具。
从系统提示词中提炼的实践原则
Anthropic 设计的这套系统提示词,不仅解释了 Claude 的行为,也为用户编写高效提示词和系统设计者构建健壮 AI 系统提供了宝贵的参考。可以从中提炼出若干优秀实践:
- 清晰的结构与分类: 使用标签将指令按功能(引用、工件、搜索、偏好等)明确划分,便于管理和模型理解。
- 示例驱动: 大量使用具体示例阐明规则,包括:
- 正反对比:展示正确与错误的操作。
- 分类示例:覆盖不同场景和类型。
- 完整流程示例:演示从指令到执行的全过程(尤其在搜索部分)。
- 明确的决策逻辑:
- 优先级设定:明确不同信息源或操作的优先级(如搜索策略中内部知识优先于外部搜索)。
- 决策树/条件逻辑:使用清晰的 "如果...那么..." 逻辑指导行为(如搜索复杂度的判断)。
- 分步处理:将复杂任务分解为一系列决策步骤(如深度研究流程)。
- 平衡考量:在多个目标间进行权衡(如搜索的效率与全面性)。
- 细致的约束与限制: 对各种功能(尤其是
Artifact生成和网络搜索)设定了非常具体的限制,以确保输出质量、安全性和合规性(如React库限制、Tailwind用法、版权引用规则)。 - 强调上下文与状态管理: 提示词中包含了对用户偏好、会话历史、已上传文件等上下文信息的处理规则,以及如何更新状态(如更新
Artifact)。
这些原则可以被应用到更复杂的任务设计中。例如,设计一个遵循特定规则的信息检索任务:
设计一个信息检索流程,遵循以下要求:
1. **信息来源优先级:**
* 最高优先级:内部知识库。
* 次优先级:已验证的外部来源(需明确列出)。
* 最低优先级:一般搜索引擎结果。
2. **查询复杂度分级处理:**
* 简单查询(单一事实):最多引用1个来源,直接回答。
* 中等查询(比较/综述):引用2-3个来源,提供简明摘要。
* 复杂查询(分析/评估):引用至少5个高质量来源,提供结构化分析报告。
3. **信息展示规范:**
* 所有基于外部来源的事实必须使用 <antml:cite index="...">...</antml:cite> 格式进行精确引用。
* 摘要不超过三句话,并明确标注为摘要。
* 主观评估需标记为“分析意见”。
4. **输出格式要求:**
* 使用 Markdown 格式。
* 关键发现使用粗体。
* 包含简短引言和要点总结(非全文总结)。
* 适当时使用表格对比信息。
请基于上述规则,模拟一次对“全球主要经济体对人工智能产业的最新投资政策对比”这一复杂查询的理想响应结构(无需实际执行搜索和生成内容,仅展示结构和引用格式)。
同样,在设计需要生成特定技术产物(如数据可视化)的任务时,可以借鉴 Artifact 指令的详细程度来编写提示词:
请创建一个交互式数据可视化 React 组件,满足以下要求:
1. **数据源与处理:**
* 读取用户上传的 CSV 文件 `quarterly_sales_data.csv`。
* 使用 Papaparse 解析数据,注意处理潜在的表头空格和空行。
* 使用 lodash 按产品类别和地区聚合销售额。
* 处理缺失值(例如,用0或平均值填充)。
* 标准化日期格式。
2. **可视化要求:**
* 使用 `recharts` 库。
* 主图表:堆叠条形图,展示各产品类别在不同地区的季度销售额。
* 交互功能:允许用户通过下拉菜单筛选特定地区,图表动态更新;鼠标悬停时显示具体数值。
3. **技术与样式规范:**
* 组件类型:`application/vnd.ant.react`。
* 必须使用默认导出,且无必需 props。
* 样式:严格仅使用 Tailwind CSS 的预定义核心工具类(例如 `p-4`, `text-lg`, `bg-blue-500`),禁止使用 `h-[...]`, `w-[...]` 等任意值。
* 在组件代码顶部显式导入所需库 (`React`, `useState`, `useEffect`, `recharts`, `lodash`, `papaparse`)。
* 使用 `window.fs.readFile` 异步读取 CSV 文件。
4. **健壮性:**
* 包含加载状态指示器。
* 实现基本的错误处理(如文件读取失败或数据格式错误)。
请先在思考过程中模拟使用 repl 工具分析 CSV 文件结构(假设已上传),然后生成完整的 React 组件代码,并将其包裹在 Artifact 创建指令中。
这份泄露的系统提示词仅仅揭开了 Claude 复杂内部运作的一角。通过深入研读这份近十万字的文档(可在 GitHub 等处找到,如 asgeirtj/system_prompts_leaks 仓库下的 claude.txt),开发者和高级用户无疑能获得更多关于构建和使用大型语言模型的启发,从而更有效地驾驭这些强大的 AI 工具。