Three.js ist ein Tool, mit dem Webseiten "dreidimensionale" Bilder anzeigen können. Stellen Sie es sich so vor:
- Es bietet eine Reihe von Werkzeugen, mit denen Entwickler alle Arten von 3D-Formen auf Webseiten zeichnen können, wie z. B. Würfel, Kugeln und so weiter.
- Außerdem können diese 3D-Formen für eine Vielzahl von Animationseffekten bewegt werden.
- Es steuert Beleuchtung, Schatten, Materialien und mehr, um 3D-Szenen realistischer aussehen zu lassen.
Um es mit den Worten eines Laien zu sagen:
Bisher konnten Webseiten nur flache Dinge anzeigen, aber mit Three.js können Webseiten dreidimensionale, rotierende und bewegte 3D-Bilder anzeigen. Das macht Webseiten lebendiger und interessanter.
Gemini 2.5 gibt Ihnen die Antwort auf die Frage, was passiert, wenn wir ein großes Modell verwenden, um jede Art von Code zu generieren, aber Three.js-Code direkt erzeugen.
Hier ist ein Beispiel, das von einem Gott aus Übersee gegeben wurde:
Wie schwierig ist es, diese Art von 3D-Effekten zu erzeugen?
Sind die in der Animation dargestellten physikalischen Eigenschaften korrekt?
Präzise.
Ist es möglich, etwas Ähnliches zu tun, ohne den Code zu kennen?
Das kann man, aber man kann es nicht schön machen.
Ist die Nutzung von Gemini 2.5 kostenlos?
existieren Zwillinge(Einfach zu benutzen) Es gibt ein tägliches Limit.Google AI Studio(Schwierig zu verwenden) Kostenlos zu verwenden, aber kann nicht direkt eine Vorschau der Demo.
Erstellen einer 3D-Demo-Animation mit physikalischen Eigenschaften zusammen
Vorbedingungen
1) Zunächst einmal müssen Sie in der Lage sein, https://gemini.google.com/ zu besuchen und sich normal in Ihr Konto einzuloggen.
2. merken Sie sich das Schlüsselwort "Three.js".
Wählen Sie das Modell "Gemini 2.5 Pro" und aktivieren Sie im Dialogfeld "Leinwand".
Geben Sie sich als "Physiklehrer" aus und erklären Sie Ihren Schülern das Konzept der Schwerkraft. Der erste Schritt besteht natürlich darin, die KI dazu zu bringen, schnell eine Lösung zu geben.
Stichwort Wort:
Als Physiklehrer an einer weiterführenden Schule erkläre ich meinen Schülern in einem Einführungskurs das Konzept der Schwerkraft, das die Schüler gerade erst kennengelernt haben. Ich würde gerne eine 3D-Animation präsentieren, die es den Schülern ermöglicht, die Prinzipien der Schwerkraft leicht und visuell zu verstehen. Beschreiben Sie in Worten, welche Effekte die Animation enthalten sollte, damit die Schüler das Konzept verstehen und sich dafür interessieren, und stellen Sie sich die Effekte der Animation vor und beschreiben Sie sie im Detail auf genaue und logische Weise.
Dies ist eine 3D-Demo-Animation, es ist nur ein Animationseffekt erlaubt. Stellen Sie sicher, dass der Animationseffekt einfach genug ist, aber die Beschreibung sollte ausführlich sein. Unten ist eine reine Textbeschreibung des Effekts dieser 3D-Demo-Animation, um die Beschreibung zu beginnen:
Okay, ich habe unten ein paar Inspirationen, also nutzen wir einfach die Puts:
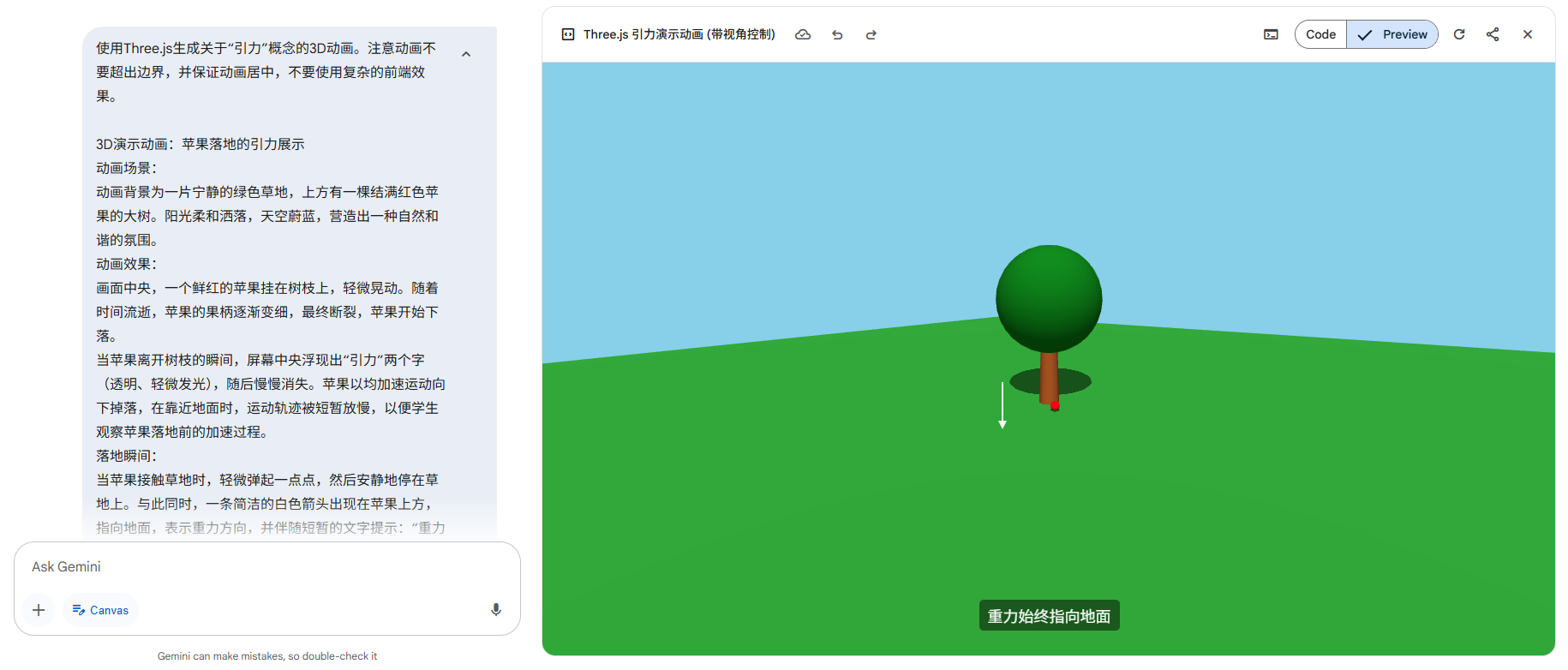
3D-Demo-Animation: Demonstration der Schwerkraft eines zu Boden fallenden Apfels
Animierte Szenen:
Der Hintergrund der Animation ist eine friedliche grüne Wiese mit einem großen Baum voller roter Äpfel darüber. Das Sonnenlicht fällt sanft und der Himmel ist blau, was eine natürliche und harmonische Atmosphäre schafft.Animationseffekte:
In der Mitte des Bildschirms hängt ein leuchtend roter Apfel an einem Ast, der leicht wackelt. Mit der Zeit wird der Stiel des Apfels immer dünner und bricht schließlich ab, und der Apfel beginnt zu fallen.In dem Moment, in dem der Apfel den Ast verlässt, erscheint das Wort "Gravitation" in der Mitte des Bildschirms (transparent, leicht leuchtend) und verschwindet dann langsam. Der Apfel fällt in einer gleichmäßig beschleunigten Bewegung nach unten, und wenn er sich dem Boden nähert, wird seine Flugbahn kurz verlangsamt, so dass die Schüler die Beschleunigung des Apfels beobachten können, bevor er auf den Boden trifft.
Moment der Landung:
Wenn der Apfel das Gras berührt, springt er ein wenig auf und bleibt dann ruhig auf dem Gras liegen. Gleichzeitig erscheint ein einfacher weißer Pfeil über dem Apfel, der in Richtung Boden zeigt, um die Richtung der Schwerkraft anzuzeigen, begleitet von einer kurzen Textnachricht, die besagt: "Die Schwerkraft zeigt immer in Richtung Boden".Animierte Zusammenfassung:
Der Apfel liegt ruhig auf dem Gras, und das Bild zieht sich langsam zurück, um die Animation zu beenden. Während des gesamten Prozesses ist die Animation ruhig und einfach gehalten und konzentriert sich darauf, zu zeigen, wie die Schwerkraft auf Objekte wirkt, damit die Schüler intuitiv verstehen, dass "die Schwerkraft bewirkt, dass Objekte schneller fallen und zum Boden zeigen".
Fügen Sie einen Satz vor dem oben genannten Stichwort ein:
Verwenden Sie Three.js, um eine 3D-Animation des Konzepts der "Schwerkraft" zu erstellen. Achten Sie darauf, die Animation innerhalb der Grenzen zu halten, stellen Sie sicher, dass die Physik genau ist, und verwenden Sie OrbitControls, um die verschiedenen Perspektiven der Animation zu sehen.
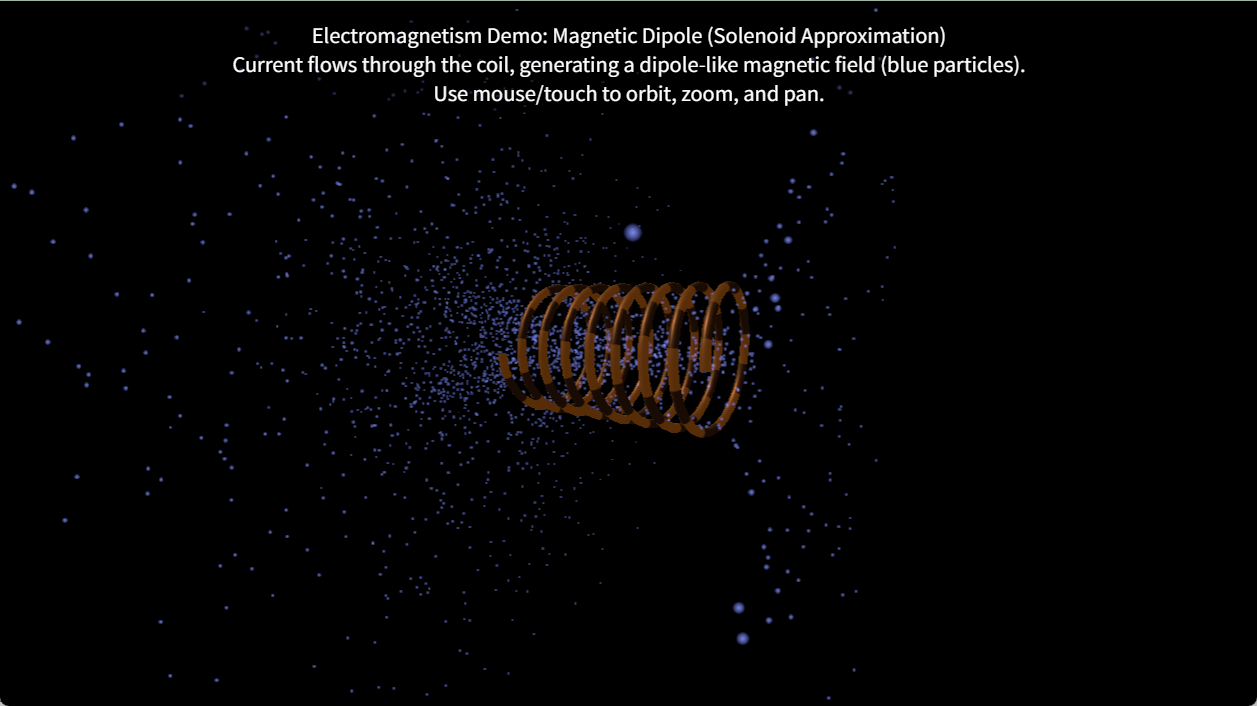
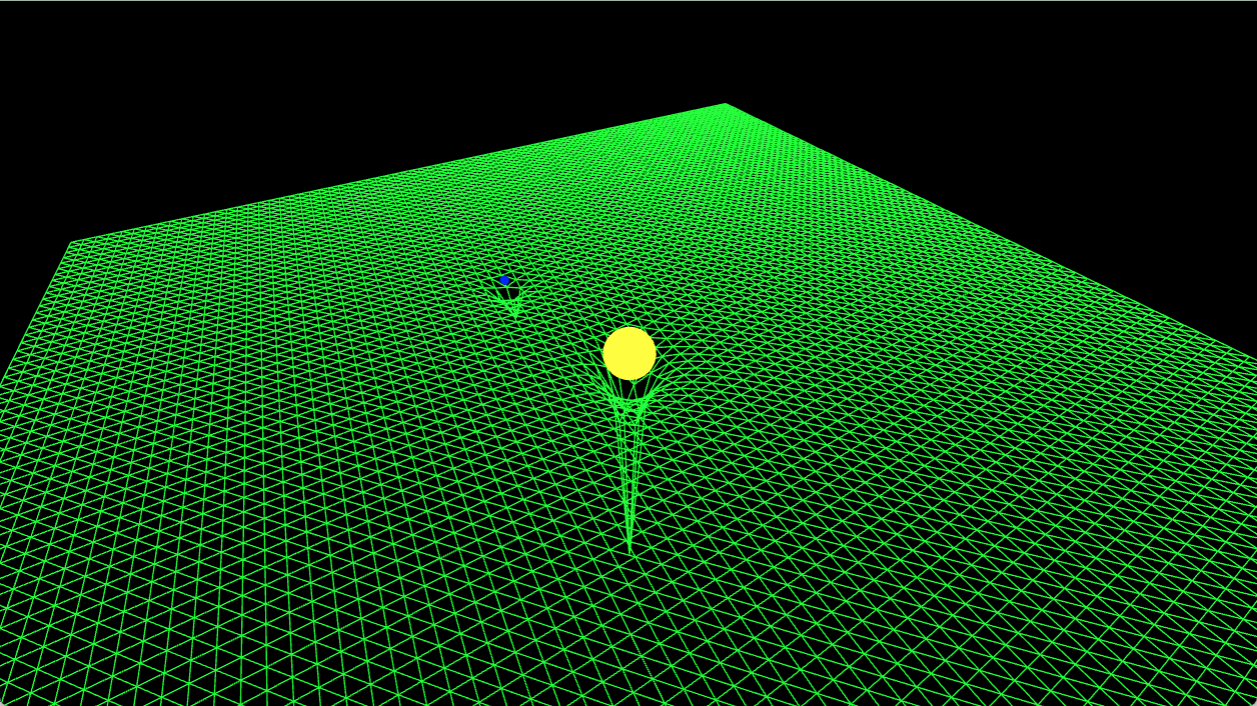
Sie erhalten die folgende Animation:
Demo-Animationen zur Landschaftsgestaltung
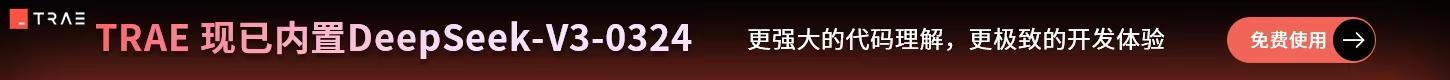
Schreiben Sie einfach die Aufforderung "Make a beautiful UI", nachdem Sie die Demo-Animation erstellt haben, und Sie erhalten eine schön aussehende Oberfläche, so einfach ist das!
Vollständig 3D-animiertes Demo-Stichwort
作为一名专精于Three.js的创意技术总监和可视化专家,你擅长将复杂信息转化为引人入胜的交互式3D体验。请为我提供的任何主题或内容创建一个令人惊艳的单页面HTML展示,融合高级视觉设计和沉浸式3D效果。 ## 关键技术要素 使用以下技术栈构建沉浸式体验: - Three.js (https://lf3-cdn-tos.bytecdntp.com/cdn/expire-1-M/three.js/110/three.min.js) - 内嵌自定义控件代码,避免外部依赖问题 - Tailwind CSS (https://lf3-cdn-tos.bytecdntp.com/cdn/expire-1-M/tailwindcss/2.2.19/tailwind.min.css) - Font Awesome (https://lf6-cdn-tos.bytecdntp.com/cdn/expire-100-M/font-awesome/6.0.0/css/all.min.css) - 中文排版使用 Noto Serif SC 和 Noto Sans SC - GSAP动画库 (https://lf3-cdn-tos.bytecdntp.com/cdn/expire-1-M/gsap/3.9.1/gsap.min.js) ## 3D场景设计 根据内容主题,设计一个完整的Three.js场景,可能包括: - 适合主题的3D几何体、模型或粒子系统 - 动态相机和光照设置 - 基于滚动或用户交互的动画效果 - 在3D环境与2D内容之间建立有意义的联系 - 环境氛围(雾效、阴影、反射等)增强视觉深度 ## UI与内容布局最佳实践 遵循以下布局原则,确保3D内容成为焦点: - 3D场景应占据主要视觉空间,内容不应遮挡3D体验 - 使用可折叠侧边栏或模态框展示详细文字内容 - 鼠标放到侧边栏,自动展开,移开后缩回去。 - 为3D元素添加标签系统,允许用户了解各部分功能和意义 - 使用半透明UI元素,在提供信息的同时不阻断3D场景的可见性 ## 交互提示系统 设计直观的交互引导体验: - 添加简洁的初始操作提示,几秒后自动降低透明度 - 在用户执行操作时提供即时反馈,更新提示内容 - 为关键3D元素添加标签或高亮效果,帮助用户理解场景 - 设计清晰的控制按钮,具有明确的视觉状态变化 - 在复杂操作前提供简短教程或演示 - 3D模型自动循环,但速度要慢。 ## 设计原则 遵循以下设计原则创建引人入胜的体验: - 整合而非装饰:3D元素应直接服务于内容表达,而非仅作装饰 - 性能优先:确保复杂视觉效果不影响页面加载和运行速度 - 沉浸式叙事:利用3D效果构建内容的视觉叙事层次 - 交互深度:添加多层次交互,让用户通过探索发现内容 - 响应式适配:确保在所有设备上提供最佳体验,智能降级复杂效果 ## 额外加分 可选择以下一种或多种创意方向拓展体验: - 物理引擎模拟:使用cannon.js等物理引擎创建具有真实感的交互 ## 输出成果 提供包含以下内容的完整解决方案: 1. 单一HTML文件,包含所有必要CSS和JavaScript(避免外部依赖) 2. 只输出HTML,不要其他任何引导语和介绍。 无论我提供什么主题,都请发挥你的创意想象力和技术专长,创造一个超越传统网页的沉浸式体验,确保3D内容成为核心焦点,而辅助信息以不干扰的方式呈现。 待处理主题:[在此输入具体主题]
Nicht-3D-Animation
Die Nicht-3D-Demo-Animation ist noch einfacher: Folgen Sie mir, wenn ich die beiden Stichworte eingebe:
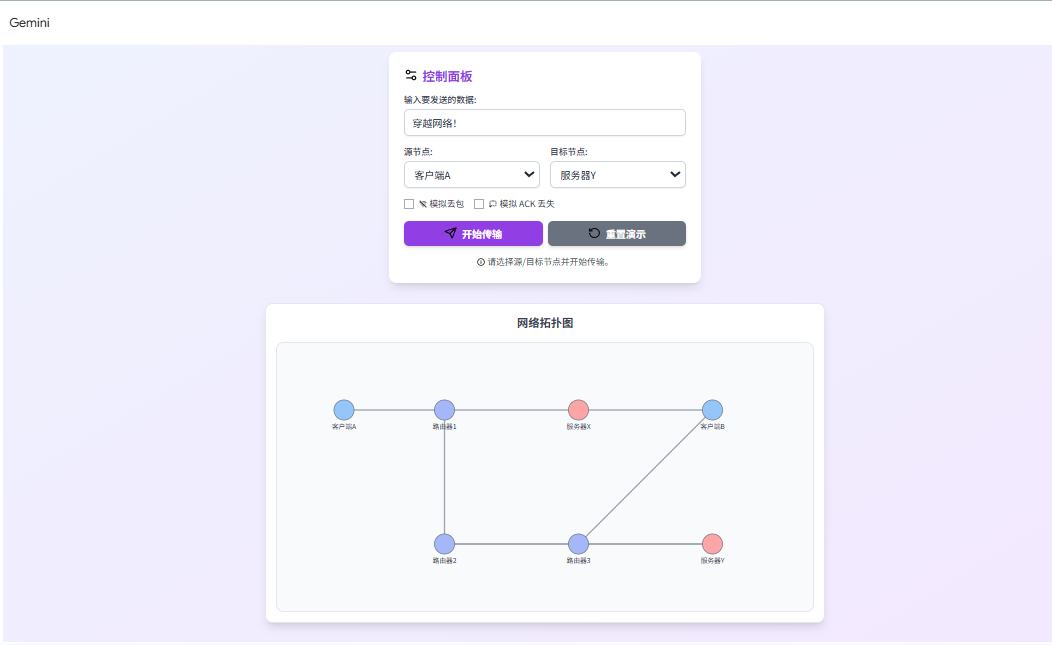
1. die Grundsätze von IP/TCP mit einer Schnittstelle zu einer großartigen interaktiven Schnittstelle zu demonstrieren
2. der Schnittstelle fehlen Symbole, bitte verwenden Sie die am häufigsten verwendete Netzwerksymbolbibliothek.
Die interaktive Demo verwendet eine rein visuelle Präsentation, die eine schöne interaktive Schnittstelle bietet.
Die Demo-Animation ist zu simpel, um die kompletten visuellen Beziehungen des Netzwerkgraphen darzustellen. Ich brauche einen Datenübertragungsnetzwerk-Look, der mehrere Knoten des Internets darstellen kann.
Demo-Adresse: https://gemini.google.com/share/d9d9e60e831b