への直接通話は、多くのユーザーから好評を得ている。 アンソロピック コーポレート Claude API このような経験は、「ヴォルフガング」での経験と似ているようだ。 Claude 公式ウェブ版には、微妙ではあるが知覚できる違いがある。この違いの多くは、ウェブ版の背後にある複雑なシステムプロンプトの設計に起因しています。
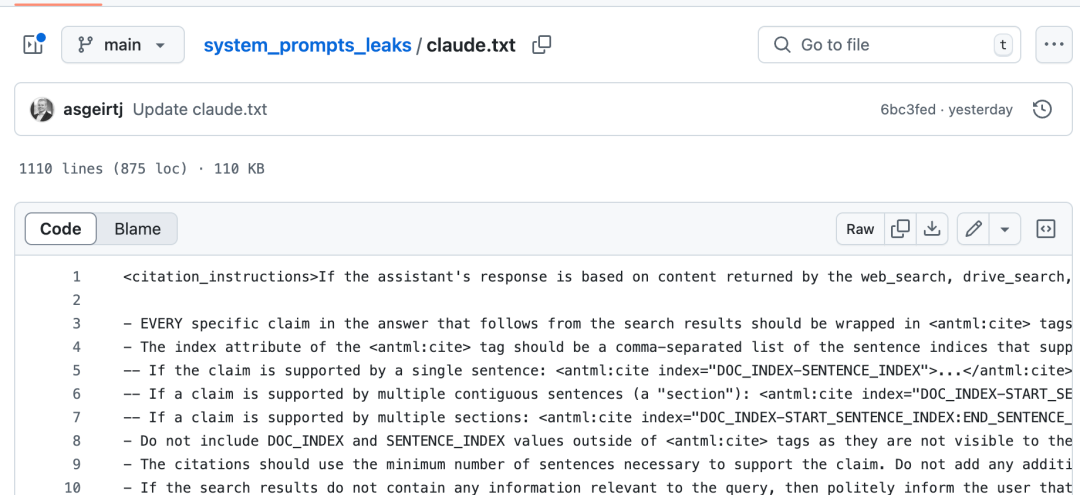
これらのキューには、実際にはどのようなメカニズムが組み込まれているのだろうか?どのようにルールを定義し、コンテンツ生成(例:アーティファクト)を管理し、外部ツール(例:ウェブ検索。Google Drive)であり、最終的にはユーザーとの関係を形作る。 Claude インタラクティブな体験の?最近流出した約10万文字の Claude システム・プロンプトのWordファイルは、これらの内部構造の詳細を明らかにしてくれる。
この広範な操作ガイドと機能説明は、その複雑さと綿密さで印象的だ。
プロンプトの核となる要素
このシステムプロンプトの内容構成を分析すると、以下の主要モジュールに大別できる:
- 引用の指示 ツールの外部化の方法と時期についての詳細(ウェブ検索など、
Google Drive(検索)は引用のための情報を返した。これには正確なantml:citeタグの書式、索引付けのルール(特定の文書を指し示し、文番号を付ける)、最小引用の原則(特定の文章を裏付けるのに必要な最小限の文章だけを引用することに重点を置く)。 - アーティファクト・インフォメーション&インストラクション コード、ドキュメント、ダイアグラムなどの実質的なコンテンツ、特に長いコンテンツ、構造化されたコンテンツ、反復が必要なコンテンツを運ぶために、成果物を使用しなければならない場合を定義する。さまざまなタイプの成果物(コード、ドキュメント、ダイアグラムなど)について詳しく説明します。
application/vnd.ant.codeマークダウン・ドキュメントtext/markdownレンダリング可能HTMLtext/htmlそしてSVGイメージimage/svg+xmlそしてMermaidダイアグラムapplication/vnd.ant.mermaidそしてReactアセンブリーapplication/vnd.ant.react)、制限(例えばHTMLの外部スクリプトと画像の制限React真ん中Tailwind CSSクラスの制限、インポート可能なライブラリのホワイトリスト化)、ファイル操作API(window.fs.readFile)の処理まで含む方法で使用される。CSVファイル(推奨)Papaparse歌で応えるlodashそしてExcelファイル(推奨)SheetJS)のガイダンス、および人工物を更新するための戦略(update対rewrite). - 検索の指示 検索行動に関する極めて詳細なガイドラインが含まれている。その基本原則は、不必要な検索を避け、モデル内部の知識を優先的に使用することを強調している。検索動作は、クエリの複雑さに応じて次のように分類されている:検索しない(静的な知識の場合)、検索しないがオプションは提供する(時系列的な知識の場合)、単一検索(変化の速い単純な事実の場合)、詳細な調査(2~20以上のツールコールを必要とする複雑な問題の場合)。さらに、特定のウェブ検索が指定される(
web_search)とウェブコンテンツの獲得(web_fetch)規範、厳格な著作権尊重、セキュリティ制限(有害コンテンツのクエリ生成の禁止、引用の長さの制限、歌詞などの著作物の複製の回避など)。 - 環境設定とスタイル情報 ユーザーが設定(
<userPreferences>)、文体の選択(<userStyle>)を使って応答を調整する。ルールは、これらの設定を適用するタイミング(例えば、その嗜好が現在のタスクに直接関係している場合のみ)と、無視するタイミング(例えば、ユーザーが相反する即時の指示を出した場合)を指定します。 - 機能 には
JSONSchemaフォーマットは、利用可能なすべてのリストを表示します。Claude呼び出しツールAPIパラメータの定義や使用目的など。artifacts道具だ、repl(コード実行環境/解析ツール)、web_searchそしてweb_fetchそしてGoogle Workspace統合ツールgoogle_drive_search,google_drive_fetch,list_gcal_calendars,fetch_gcal_event,list_gcal_events,find_free_time,read_gmail_profile,search_gmail_messages,read_gmail_thread). - AIクロードのプロフィール モデルに関する基本的な情報を含む。
Claude 3.7 Sonnet)、リリース日、知識期限(2024年10月末までと明記)、そして中核となる倫理的ガイドライン(有害なコンテンツを生成しないなど)、インタラクションの制限(顔認識の死角など)が記載されている。またAnthropic2024年のアメリカ大統領選挙の結果など、具体的な最新情報を提供(Donald Trump(勝利)。 - 時間と法的通知。 知識の期限を強調し、必要な著作権に関する注意事項を含める。
- 自動リマインダー。 相互作用の間、システムは特定のタグの存在を検出できるようになる(例えば
<automated_reminder_from_anthropic>)引用や特定の規則遵守の要請など、強制的なリマインダーを挿入する。
構造化設計の重要性
このシステマティック・リマインダーは、次のような類似したフォーマットを使用している。 XML/HTML ラベリングされた構造の各主要セクションは <tag_name>...</tag_name> パッケージがあり、その中にネストされたサブタグが含まれていることがある。
例
<search_instructions>
<core_search_behaviors>...</core_search_behaviors>
<query_complexity_categories>
<never_search_category>...</never_search_category>
<do_not_search_but_offer_category>...</do_not_search_but_offer_category>
<single_search_category>...</single_search_category>
<research_category>
<research_process>...</research_process>
</research_category>
</query_complexity_categories>
<web_search_guidelines>...</web_search_guidelines>
<mandatory_copyright_requirements>...</mandatory_copyright_requirements>
<harmful_content_safety>...</harmful_content_safety>
<search_examples>...</search_examples>
<critical_reminders>...</critical_reminders>
</search_instructions>
この構造設計に大きな利点があるのは偶然ではない:
- 解決。 ラベリングされた構造は、次のことを容易にする。
Claudeこのモデルは命令を解析し、正確に実行する。 - モジュール性。 各機能モジュールは比較的独立しているため、より使いやすくなっている。
Anthropicエンジニアは、他のモジュールへの影響を気にすることなく、セクションを個別に更新、保守、拡張することができ、優れたデカップリングが可能になる。 - 読みやすい。 開発者にとっても、この構造はキュー・ワードの読みやすさと管理しやすさを向上させる。
また、キューワードには次のような特別なマーカーが使われている。 antml:cite を引用する。antml:function_calls ツール呼び出し命令をカプセル化するために使用され、モデルの挙動を正確に制御する役割を果たす。
詳細:アーティファクトの特徴ガイド
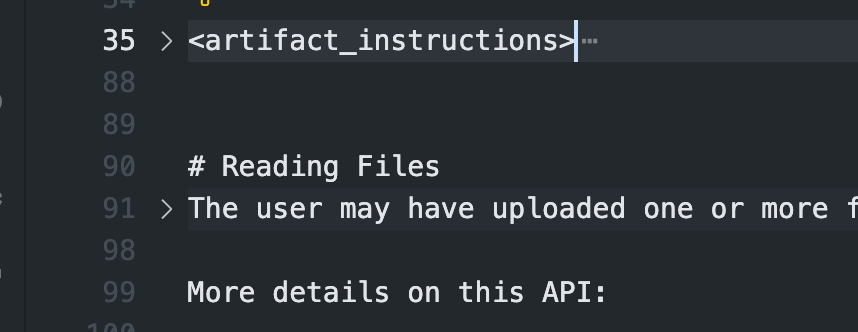
これらの命令がどのように機能するのかをより具体的に理解するために、私たちは以下を詳細に分析する。 <artifact_instructions> セクション(このセクションはオリジナルのリークに詳細なコードで示されており、ここではその内容に基づいて分析する)。
このモジュールは Artifact 複数のコンテンツタイプをサポート(コード、ドキュメント、HTMLそしてSVGそしてMermaid チャートReact コンポーネント)、そしてそれぞれのタイプに詳細なルールと制限を設けている。
以下は、重要なルールを抜粋したものである:
- コード(
application/vnd.ant.code): プログラミング言語のデモに使用するコード・スニペットには、その言語 (language="python")で禁止されている。ArtifactMarkdownのトリプル・バッククオート・コード・ブロックを内部的に使用する。 - HTML (
text/html): ユーザーインターフェイスでレンダリング可能な単一ファイルの作成が可能HTMLページ (HTML/JS/CSS(同一ファイル内である必要があります)。外部リソースは厳しく制限されています:画像はプレースホルダ(/api/placeholder/...)、外部スクリプトへのアクセスはcdnjs.cloudflare.com輸入。を表示するために使用してはならないことを明確にする。HTML/CSSレンダリングによってソース・コードが隠されてしまう場合に備えて、コード例そのもの(コード・タイプを使用する)を使用する。これが不可能な場合は、コード・タイプを使用することに戻ってください。 - リアクト・コンポーネント (
application/vnd.ant.react): インタラクティブなReactコンポーネント。ルールは非常に具体的だ:- コンポーネントは、必須の小道具を持たないか、デフォルト値を提供し、デフォルトのエクスポートを使用しなければならない。
- スタイルは厳密に限定されなければならない。
Tailwind CSSコアとなる定義済みツール・クラスの、任意の値の使用を禁止する。h-[600px])、最も近い標準クラスを使わなければならない(例えばh-64).これは、コンポーネントがTailwindコンパイラを実行する環境。 - インポート可能なベースライブラリを明示的にリストアップ (
React,lucide-react,recharts,shadcn/uiコンポーネント、MathJS,lodash,d3,Plotly,Chart.js,Tone,Three.js,mammoth,tensorflow,Papaparse,SheetJS)に加えて、次のように強調している。ない他のライブラリも利用できる(例えばzod,hookform). - ここでも画像に制限があり、コードタイプにフォールバックがある。
- 完全性の要件。 強める
Artifactコンテンツは完全かつリアルタイムで最新のものでなければならず、「// 残りのコードはそのまま...」といった省略は禁止されている。 のような省略は禁止されている。Artifact独立した実行可能性の
このようなニュアンスの規定は Claude プレーンテキストの返信の域をはるかに超えて、さまざまなフォーマットで機能豊富なコンテンツを生成する能力も、生成されたコンテンツの管理と安全性を保証する。
には Mermaid チャートの種類は、その用途(レンダリング)を指定するキュー・ワードの例である。 Mermaid チャート)、およびそれらの使用方法(コード・ブロックなし)を指定する。サポートされているすべてのチャート・タイプが例に挙げられているわけではありませんが Mermaid それ自体が様々なチャートをサポートしている。 Claude 例えば、さまざまな種類のチャートを作成する:
- フローチャート
- シーケンス図
- クラス図
- 状態図
- ガント
- 円グラフ(パイ)
- エンティティ関係図(erDiagram)
- ユーザー・ジャーニー
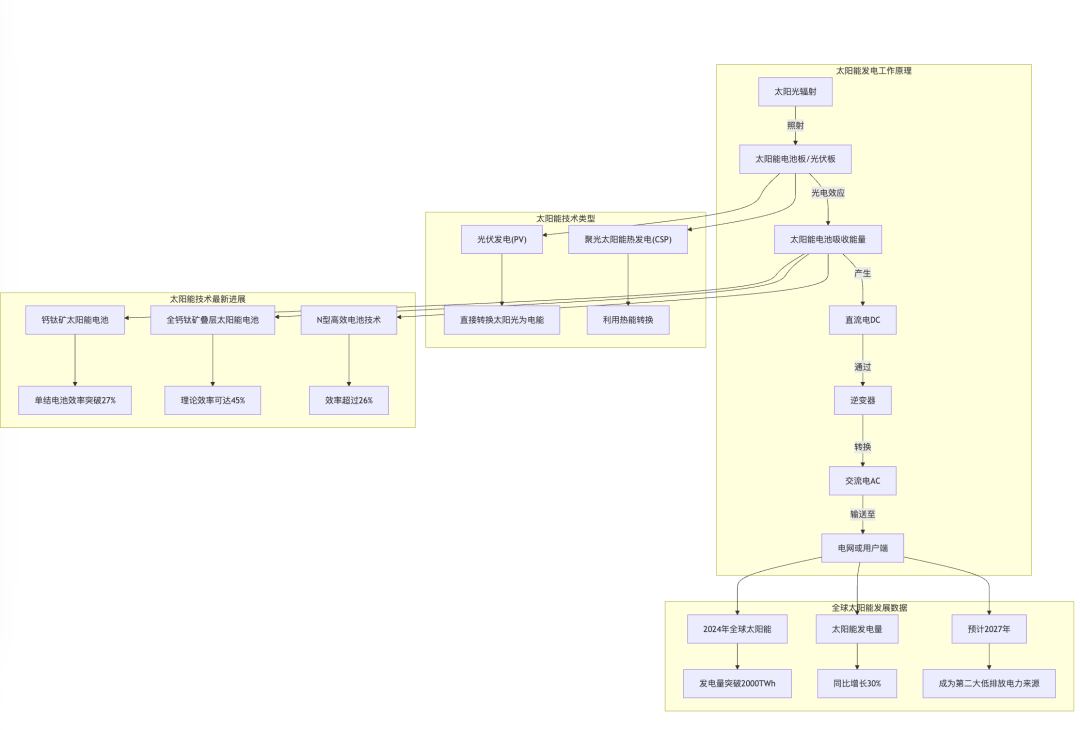
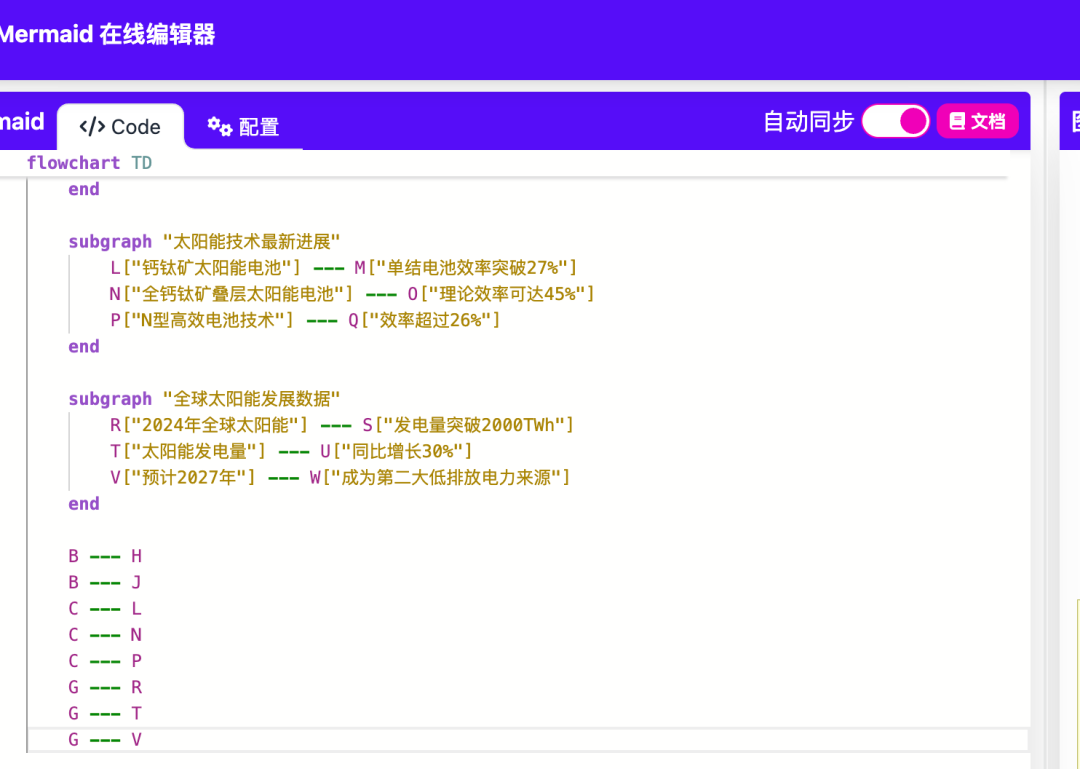
のレビューに基づく。 Artifact 歌で応える Mermaid ディレクティブを理解することで、より正確なリクエストを作成することができます。 Claude 再生可能エネルギーのインフォグラフィックを作成する:
请使用最新的研究数据,为我创建一个关于可再生能源发展趋势的信息图表。
具体需求:
1. 使用 Mermaid 图表格式,创建一个流程图展示太阳能发电的工作原理。
2. 结合近期(例如,本周或本月)的网络搜索结果,在图表旁附上太阳能技术的主要进展摘要。
3. 在摘要中添加2-3个关键数据点,显示太阳能在全球能源结构中的占比。
4. 确保所有基于搜索结果的信息都有适当引用(使用 antml:cite 标签),但不要直接复制原文。
5. 图表和摘要应简洁明了,适合非专业人士理解。
如果需要搜索最新信息,请使用相对时间词而非具体日期,并确保遵循引用规范。请将图表和摘要整合到一个 Artifact 中。
注目してほしい: Claude 生成された Mermaid ウェブ版のチャート Artifact で直接編集やズームができない場合があります。編集が必要な場合は、生成された Mermaid コードは、オンラインエディタまたはネイティブツールにコピーされます。 chart.bytenote.net 提供されるツール
システム・プロンプトから抽出された実践の原則
Anthropic この一連のシステム・キューを設計することで、単に「批評する」だけでなく、「批評する」ことができるようになったのだ。 Claude また、ユーザーは効率的なプロンプトを書くことができ、システム設計者は堅牢なプロンプトを作ることができる。 AI このシステムは貴重な参考資料となる。このシステムから、多くのグッドプラクティスを抽出することができる:
- 明確な構造と分類。 管理しやすく、モデルを理解しやすくするために、機能(参照、成果物、検索、好みなど)ごとに指示を明確に分けるラベルを使用する。
- サンプルドライバー: サンプルドライバー: サンプルドライバー: サンプルドライバー: サンプルドライバー: サンプルドライバー: サンプルドライバー ルールを明確にするために、具体例を多用:
- 正負:正しい操作と正しくない操作を示す。
- 分類の例:さまざまなシナリオとタイプをカバーする。
- 完全なプロセスの例:指示から実行までのプロセス全体を示す(特に検索セクション)。
- 明確な決定ロジック。
- 優先順位の設定:異なる情報源や業務の優先順位を明確にする(例:検索戦略において、外部検索よりも内部知識を優先する)。
- デシジョンツリー/条件論理:明確な「もし...なら」を使う。それから..." ロジックを使用する。
- ステップ・バイ・ステップ処理:複雑なタスクを一連の意思決定ステップに分解する(綿密な調査プロセスなど)。
- バランシングの考慮:複数の目的間のトレードオフ(例えば、検索の効率対包括性)。
- 微妙な制約と限界。 様々な機能(特に
Artifact生成とウェブ検索)では、出力品質、セキュリティ、コンプライアンスを確保するために、非常に具体的な制限を設けている(たとえばReact図書館の制限Tailwind(使い方、著作権の引用ルール)。 - コンテキストと状態管理に重点を置く。 このプロンプトには、ユーザー設定、セッション履歴、アップロードされたファイル、ステータスの更新方法(たとえば、「更新」をクリックする)などのコンテキスト情報の処理ルールが含まれている。
Artifact).
これらの原則は、より複雑なタスク設計にも適用できる。例えば、特定のルールに従った情報検索タスクの設計などである:
设计一个信息检索流程,遵循以下要求:
1. **信息来源优先级:**
* 最高优先级:内部知识库。
* 次优先级:已验证的外部来源(需明确列出)。
* 最低优先级:一般搜索引擎结果。
2. **查询复杂度分级处理:**
* 简单查询(单一事实):最多引用1个来源,直接回答。
* 中等查询(比较/综述):引用2-3个来源,提供简明摘要。
* 复杂查询(分析/评估):引用至少5个高质量来源,提供结构化分析报告。
3. **信息展示规范:**
* 所有基于外部来源的事实必须使用 <antml:cite index="...">...</antml:cite> 格式进行精确引用。
* 摘要不超过三句话,并明确标注为摘要。
* 主观评估需标记为“分析意见”。
4. **输出格式要求:**
* 使用 Markdown 格式。
* 关键发现使用粗体。
* 包含简短引言和要点总结(非全文总结)。
* 适当时使用表格对比信息。
请基于上述规则,模拟一次对“全球主要经济体对人工智能产业的最新投资政策对比”这一复杂查询的理想响应结构(无需实际执行搜索和生成内容,仅展示结构和引用格式)。
同様に、特定の技術的成果物(例えば、データの視覚化)の生成を必要とするタスクを設計する場合、次のようなものを利用することができる。 Artifact 指示の詳細レベルは、キュー・ワードを書くのに使われる:
请创建一个交互式数据可视化 React 组件,满足以下要求:
1. **数据源与处理:**
* 读取用户上传的 CSV 文件 `quarterly_sales_data.csv`。
* 使用 Papaparse 解析数据,注意处理潜在的表头空格和空行。
* 使用 lodash 按产品类别和地区聚合销售额。
* 处理缺失值(例如,用0或平均值填充)。
* 标准化日期格式。
2. **可视化要求:**
* 使用 `recharts` 库。
* 主图表:堆叠条形图,展示各产品类别在不同地区的季度销售额。
* 交互功能:允许用户通过下拉菜单筛选特定地区,图表动态更新;鼠标悬停时显示具体数值。
3. **技术与样式规范:**
* 组件类型:`application/vnd.ant.react`。
* 必须使用默认导出,且无必需 props。
* 样式:严格仅使用 Tailwind CSS 的预定义核心工具类(例如 `p-4`, `text-lg`, `bg-blue-500`),禁止使用 `h-[...]`, `w-[...]` 等任意值。
* 在组件代码顶部显式导入所需库 (`React`, `useState`, `useEffect`, `recharts`, `lodash`, `papaparse`)。
* 使用 `window.fs.readFile` 异步读取 CSV 文件。
4. **健壮性:**
* 包含加载状态指示器。
* 实现基本的错误处理(如文件读取失败或数据格式错误)。
请先在思考过程中模拟使用 repl 工具分析 CSV 文件结构(假设已上传),然后生成完整的 React 组件代码,并将其包裹在 Artifact 创建指令中。
このリークされたシステム・キューは、単に次のことを明らかにしている。 Claude 複雑な内部構造を垣間見る。この10万ワード近いドキュメント(GitHubなどで公開されている)を掘り下げることで、その複雑な内部構造を垣間見ることができる。 asgeirtj/system_prompts_leaks 倉庫 claude.txtをより効果的にナビゲートするための大規模な言語モデルの構築と使用について、開発者や上級ユーザーがより多くの洞察を得ることができるのは間違いない。 AI 道具だ。