はじめに
Superflexは、VSCodeと統合されたフロントエンド開発者向けのAIプラグインです。このプラグインは、Figmaのデザインファイル、画像、またはテキストヒントを、追加の微調整なしに本番で使用可能なフロントエンドコードに素早く変換し、ユーザーの既存のコードベースを独自に解析してコーディングスタイルとUIコンポーネントを一致させ、出来上がったコードがプロジェクトにシームレスに適合することを保証します。一流企業の開発者を含む10,000人以上のエンジニアに使用されているSuperflexは、手作業によるコーディング時間を劇的に削減し、開発スピードを最大10倍まで公式に向上させます。
機能一覧
- FigmaのデザインファイルをReact、Vue、その他のフロントエンドフレームワークのコードに変換します。
- 画像(PNG、JPGなど)からのUIコンポーネント・コードの生成をサポート。
- テキストプロンプトに基づいてフロントエンドのコードを生成する。
- プロジェクト内の既存のUIコンポーネントを自動的に識別して使用します。
- ユーザーのコーディングスタイルに合わせて、コードを読みやすく、変更しやすくする。
- 本番環境用に生成されたコードは、微調整なしでデプロイできる。
- ショートカットキーとリアルタイムコード生成をサポートするVSCode統合を提供します。
- チームワークをサポートし、複数人のプロジェクトにおけるコードの一貫性を維持する。
ヘルプの使用
設置プロセス
- Superflexプラグインのインストール
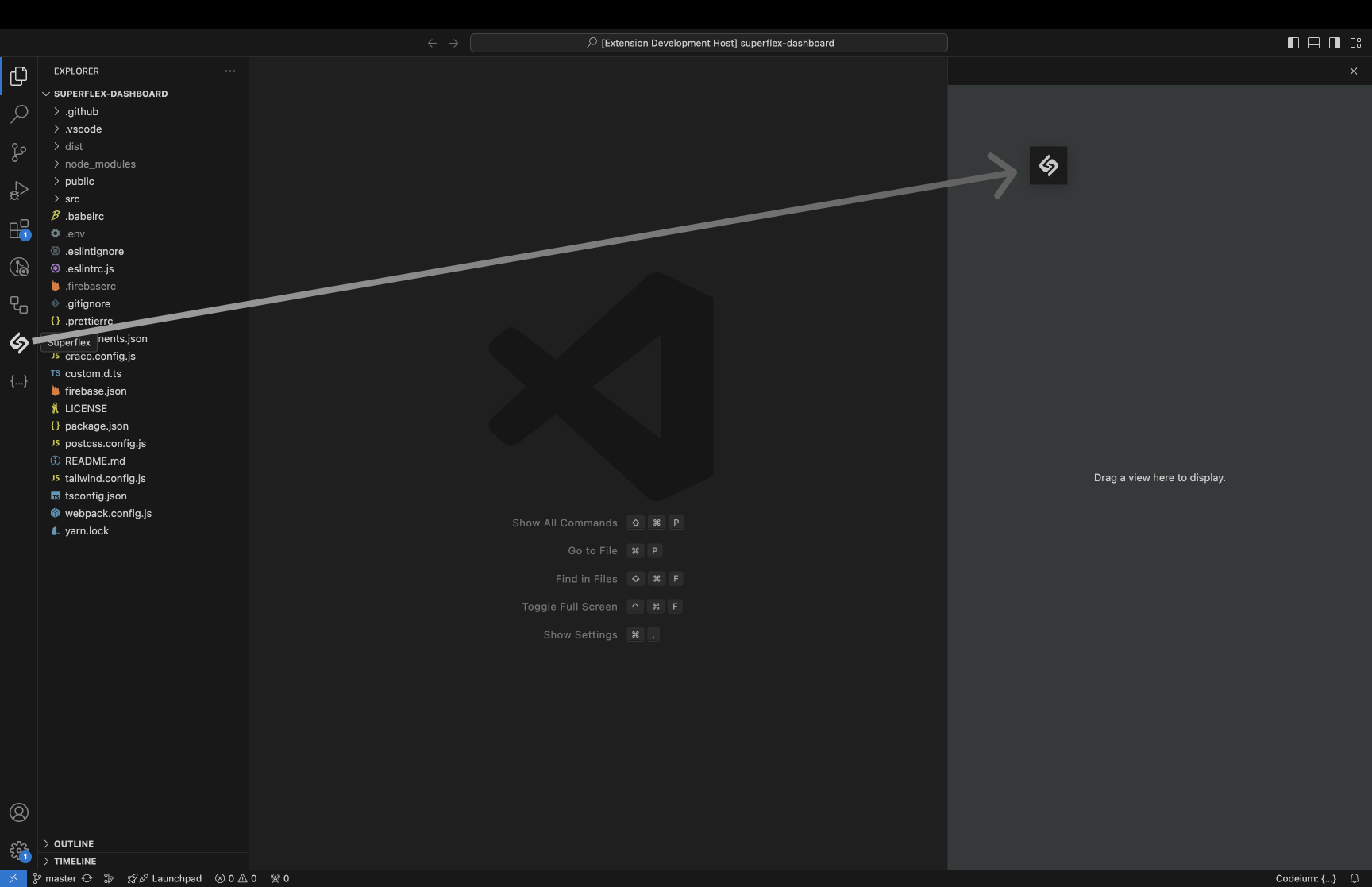
VSCodeを開き、左側のアクティビティバーにある拡張機能アイコンをクリックします。検索ボックスに「Superflex」と入力し、プラグインを見つけて「インストール」をクリックします。インストールが完了すると、VSCodeのサイドバーにSuperflexのアイコンが表示されます。 - アカウントにログインする
Superflexアイコンをクリックして初回サインインしてください。GoogleまたはDiscordアカウントでログインできます。アカウントをお持ちでない方は、https://app.superflex.ai/register。 - 初期設定
インストールすると、Superflexがコードベースをスキャンし、フレームワーク(ReactやVueなど)やUIコンポーネントを自動的に認識します。手動で設定する必要がある場合は、プラグイン設定でプロジェクトパスまたはデザインシステムファイルを指定できます。
主な機能の使い方
1.Figmaからコードへの移行
- 手続き
- Figmaを開き、デザインファイルまたは特定のレイヤーへのリンクをコピーします。
- VSCodeのSuperflexパネルを開き、"Figma Import "をクリックします。
- リンクを貼り付けると、Superflexがデザインを解析し、コードを生成します。
- 生成されたコードはエディタに表示され、直接コピーしたり保存したりできる。
- 実技
- デザインの一部だけを変換したい場合Figmaで対応するレイヤーを選択し、そのリンクをコピーするだけです。
- 以下のような主流のフレームワークをサポートする。 反応 とVueでは、生成前にフレームワークの種類を指定できます。
2.画像からのコード生成
- 手続き
- Superflex パネルで Image Import を選択します。
- デザインのスクリーンショット(PNG、JPGなど)をアップロードしてください。
- Superflexは画像レイアウトを分析した後にコードを生成する。
- コードを確認したら、「保存」をクリックするか、プロジェクトにコピーします。
- ほら
- 画像がぼやけていたり、解像度が低いために結果が不正確になるのを避けるため、画像は鮮明でなければならない。
- 複雑なレイアウトは、ステップバイステップでコードを生成するために、チャンクでアップロードすることができます。
3.テキストプロンプトからのコード生成
- 手続き
- Superflexパネルの入力ボックスに説明を入力する。例えば、「角が丸い緑色のボタン」。
- エンターキーを押すと、Superflexが対応するコードを生成します。
- コードはリアルタイムで表示され、直接コピーしたり調整したりできる。
- 実技
- 記述が詳細であればあるほど、より正確な結果が得られます。例えば、「Tailwind CSSを使用したログインフォーム」と書くことができます。
- 結果にご満足いただけませんか?入力ボックスにリクエストを追加してください。
4.ショートカット操作
Cmd/Ctrl + ;Superflex パネルを素早く開き、入力ボックスに焦点を合わせる。Cmd/Ctrl + Mコードを選択した後にこのキーを押すと、そのコードがスーパーフレックスに送信され、修正されます。- リアルタイム・レプリケーション生成されたコードにマウスカーソルを合わせるとコピーされ、より効率的に操作できます。
5.コーディングスタイルとUIコンポーネントのマッチング
- 手続き
- Superflexは自動的にプロジェクトコードを分析し、フレームワークとコンポーネントを特定します。
- 設定では、既存のコンポーネントを使用してコードを生成することを優先して、デザイン・システム・ファイルをアップロードすることができます。
- 特徴 メリット
- 生成されたコードはプロジェクトのスタイルと一致しており、手動で調整する必要はない。
- Tailwind CSS、Material UI、その他の一般的なスタイルライブラリをサポート。
6.チームワーク機能
- 手続き
- チームプランに加入後、「チームモード」をオンにしてください。
- メンバーを招待し、デザインシステムやコードスタイルの設定を共有する。
- アプリケーションシナリオ
- 多人数プロジェクトのメンバー全員が生成するコードの一貫性は、効率を向上させる。
ほら
- ネットワーク要件Figmaのインポートおよび画像解析には、安定した接続を確保するためのインターネット接続が必要です。
- バージョンアップVSCode Extension MarketplaceでSuperflexを定期的にアップデートし、最新の機能をご利用ください。
- 質問のフィードバック: 創設者にメール で連絡するか、Discord コミュニティに参加して問題を議論してください。
アプリケーションシナリオ
- ラピッドプロトタイピング
ある開発者がFigmaを使ってログインページをデザインしました。Superflexにインポートすると、数秒でReactコードが生成され、テストが直接実行されるため、手作業によるコーディングが不要になります。 - チーム・フロントエンドの強化
デザイナーがFigmaファイルを完成させた後、フロントエンド・チームはSuperflexを使用してそれをコードに変換します。生成されたコードは既存のコンポーネント・ライブラリと一致するため、チームは繰り返し調整を行う必要がなくなり、80%の開発スピードが向上しました。 - 競合他社のインターフェイスを模倣する
開発者は、競合他社のウェブサイトからボタンスタイルの画像を取得し、それをSuperflexにアップロードすると、数秒後には、わずかな修正で自分のプロジェクトで使用できる同様のコードを取得できる。
品質保証
- Superflexはどのようなフレームワークをサポートしていますか?
React、Vue、NextJS、その他の主流フレームワークをサポート。 - 無料版の制限は?
無料版は、画像とテキストからコードへの変換をサポートし、1つのプロジェクトに対して月3回のFigmaリクエストに対応しています。 - コードがプロジェクトと一貫していることを確認するには?
Superflexはコードベースを分析し、コンポーネントとスタイルを特定し、生成されたコードがプロジェクトにシームレスにフィットするようにします。 - 生成されたコードを修正することは可能ですか?
Superflexによって生成されたコードは完全に編集可能で、ユーザーのニーズに簡単に合わせることができます。 - 有料プランの価格は?
個人プロ$19/月(年払い)、チーム$199/月(5ライセンスで年払い)、詳細はウェブサイトの価格ページをご覧ください。