O Three.js é uma ferramenta que permite que as páginas da Web exibam imagens "tridimensionais". Pense nisso como:
- Ele fornece um conjunto de ferramentas que permite aos desenvolvedores desenhar todos os tipos de formas 3D em páginas da Web, como cubos, esferas e assim por diante.
- Ele também pode fazer com que essas formas 3D se movam para obter uma variedade de efeitos de animação.
- Ele controla a iluminação, as sombras, os materiais e muito mais para tornar as cenas 3D mais realistas.
Em termos mais leigos:
Anteriormente, as páginas da Web só podiam exibir coisas planas, mas com o Three.js, as páginas da Web podem exibir imagens tridimensionais, giratórias e em movimento em 3D. Isso torna as páginas da Web mais vívidas e interessantes.
O Gemini 2.5 fornece a resposta para a pergunta sobre o que acontece quando usamos um modelo grande para gerar cada tipo de código, mas geramos o código Three.js diretamente.
Aqui está um exemplo dado por um deus estrangeiro:
Qual é a dificuldade de criar esses tipos de efeitos 3D?
As propriedades físicas mostradas na animação são precisas?
Exato.
É possível fazer algo semelhante sem conhecer o código?
É possível, mas não pode ser feito de forma bonita.
O uso do Gemini 2.5 é gratuito?
existir Gêmeos(Fácil de usar) Há um limite diário.Estúdio de IA do Google(Difícil de usar) Gratuito para uso, mas não é possível visualizar diretamente a demonstração.
Criação de uma animação de demonstração em 3D com propriedades físicas em conjunto
pré-condições
1) Antes de mais nada, você precisa acessar https://gemini.google.com/ e fazer login na sua conta normalmente.
2. lembre-se da palavra-chave "Three.js".
3. selecione o modelo "Gemini 2.5 Pro" e marque "Canvas" na caixa de diálogo.
Finja ser um "professor de física" e explique o conceito de gravidade aos seus alunos. A primeira etapa a ser tomada é, naturalmente, fazer com que a IA dê uma solução rapidamente.
Palavra-chave:
Como professor de física do ensino médio, estou explicando o conceito de gravidade aos meus alunos em uma sala de aula, que é um curso introdutório e os alunos acabaram de aprender sobre o assunto. Gostaria de apresentar uma animação em 3D que permita que os alunos entendam os princípios da gravidade de forma fácil e visual. Descreva em palavras quais efeitos a animação deve conter para que os alunos entendam e se interessem pelo conceito, imagine os efeitos da animação e descreva-os em detalhes de forma precisa e lógica.
Esta é uma animação de demonstração em 3D, somente um efeito de animação é permitido. Certifique-se de que o efeito de animação seja simples o suficiente, mas a descrição deve ser detalhada. Abaixo está uma descrição somente de texto do efeito dessa animação de demonstração em 3D para iniciar a descrição:
Ok, obtive alguma inspiração abaixo, então vamos usar apenas as colocações:
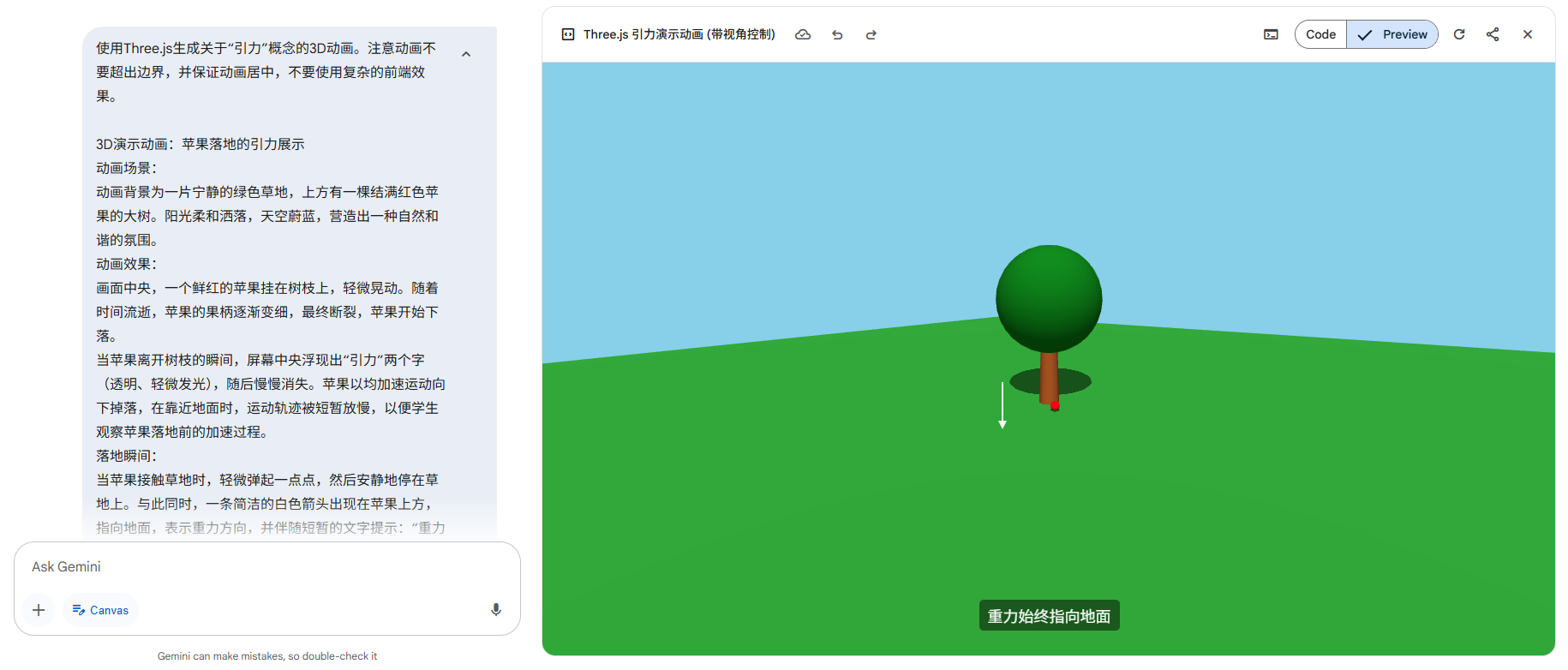
Animação de demonstração em 3D: Demonstração da gravidade de uma maçã caindo no chão
Cenas animadas:
O plano de fundo da animação é um prado verde e tranquilo com uma grande árvore cheia de maçãs vermelhas acima. A luz do sol incide suavemente e o céu é azul, criando uma atmosfera natural e harmoniosa.Efeitos de animação:
No centro da tela, uma maçã vermelha brilhante está pendurada em um galho de árvore, balançando levemente. Com o passar do tempo, o talo da maçã vai se afinando e, por fim, se quebra, e a maçã começa a cair.No momento em que a maçã deixa o galho, a palavra "gravidade" aparece no centro da tela (transparente, ligeiramente brilhante) e depois desaparece lentamente. A maçã cai para baixo em um movimento uniformemente acelerado e, quando se aproxima do chão, sua trajetória é brevemente desacelerada para que os alunos possam observar a aceleração da maçã antes que ela atinja o chão.
Momento de aterrissagem:
Quando a maçã toca a grama, ela salta um pouco para cima e depois repousa calmamente na grama. Ao mesmo tempo, uma simples seta branca aparece acima da maçã, apontando para o chão para indicar a direção da gravidade, acompanhada de uma breve mensagem de texto que diz: "A gravidade sempre aponta para o chão".Resumo animado:
A maçã está deitada tranquilamente na grama, e a imagem se afasta lentamente para encerrar a animação. Durante todo o processo, a animação é mantida suave e simples, concentrando-se em mostrar como a gravidade age sobre os objetos, para que os alunos entendam intuitivamente que "a gravidade faz com que os objetos caiam mais rápido e apontem para o chão".
Adicione uma frase antes da palavra-chave acima:
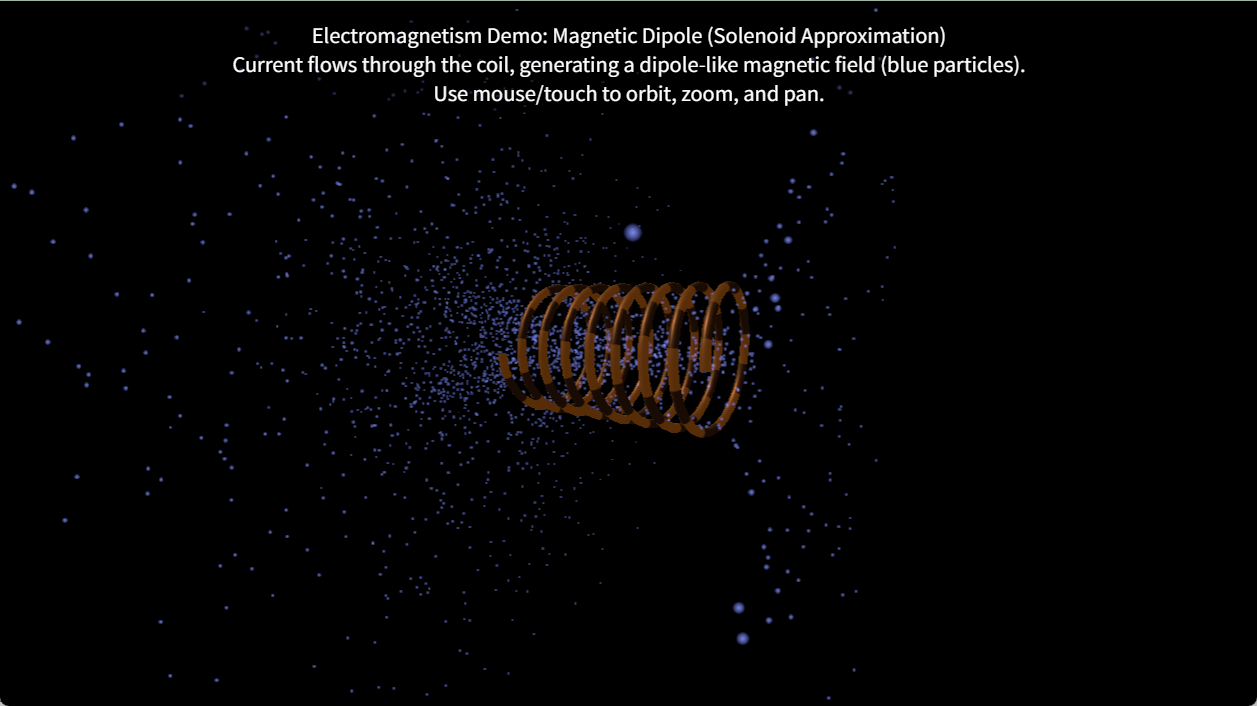
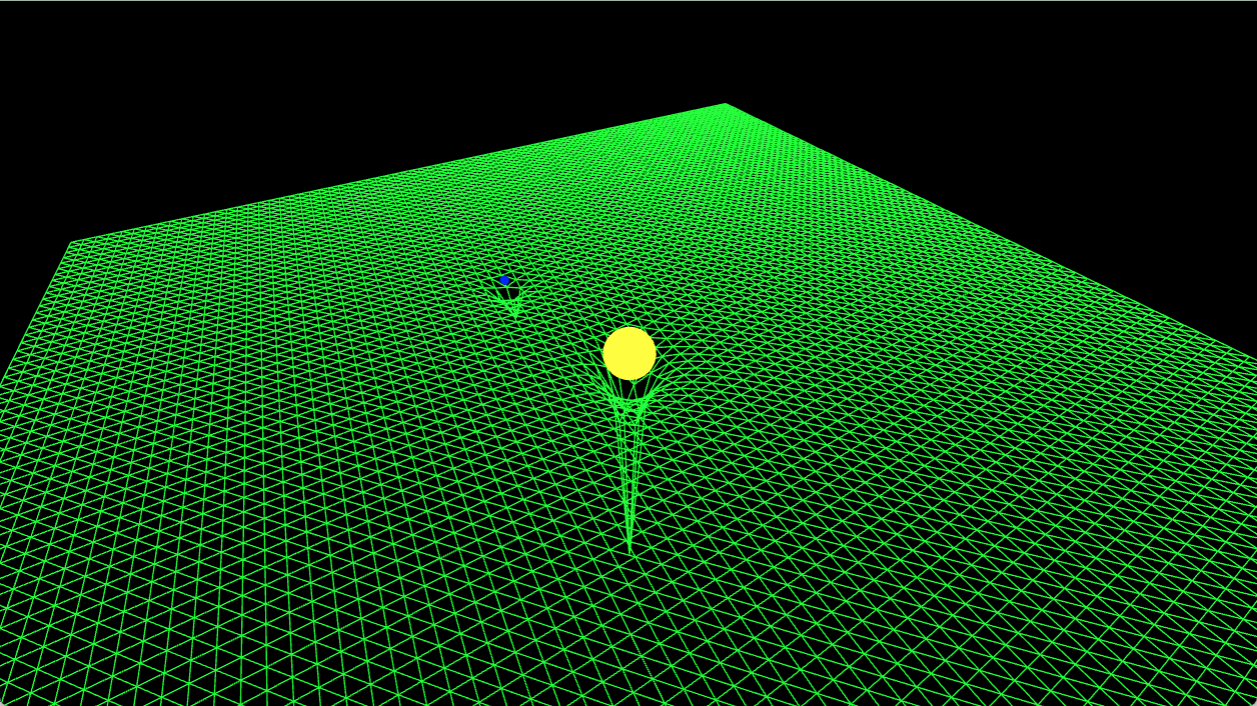
Use o Three.js para gerar uma animação 3D do conceito de "gravidade". Tenha o cuidado de manter a animação dentro dos limites, certifique-se de que a física seja precisa e use OrbitControls para ver as diferentes perspectivas da animação.
Obtenha a seguinte animação:
Animações de demonstração de paisagismo
Basta escrever o prompt "Make a beautiful UI" (Crie uma interface de usuário bonita) depois de criar a animação de demonstração, e você terá uma interface de boa aparência.
Palavra-chave de demonstração totalmente animada em 3D
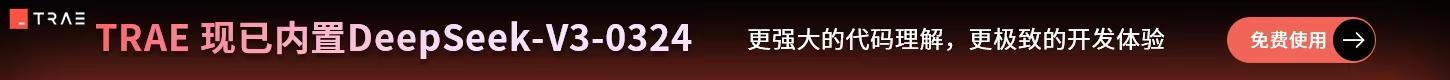
作为一名专精于Three.js的创意技术总监和可视化专家,你擅长将复杂信息转化为引人入胜的交互式3D体验。请为我提供的任何主题或内容创建一个令人惊艳的单页面HTML展示,融合高级视觉设计和沉浸式3D效果。 ## 关键技术要素 使用以下技术栈构建沉浸式体验: - Three.js (https://lf3-cdn-tos.bytecdntp.com/cdn/expire-1-M/three.js/110/three.min.js) - 内嵌自定义控件代码,避免外部依赖问题 - Tailwind CSS (https://lf3-cdn-tos.bytecdntp.com/cdn/expire-1-M/tailwindcss/2.2.19/tailwind.min.css) - Font Awesome (https://lf6-cdn-tos.bytecdntp.com/cdn/expire-100-M/font-awesome/6.0.0/css/all.min.css) - 中文排版使用 Noto Serif SC 和 Noto Sans SC - GSAP动画库 (https://lf3-cdn-tos.bytecdntp.com/cdn/expire-1-M/gsap/3.9.1/gsap.min.js) ## 3D场景设计 根据内容主题,设计一个完整的Three.js场景,可能包括: - 适合主题的3D几何体、模型或粒子系统 - 动态相机和光照设置 - 基于滚动或用户交互的动画效果 - 在3D环境与2D内容之间建立有意义的联系 - 环境氛围(雾效、阴影、反射等)增强视觉深度 ## UI与内容布局最佳实践 遵循以下布局原则,确保3D内容成为焦点: - 3D场景应占据主要视觉空间,内容不应遮挡3D体验 - 使用可折叠侧边栏或模态框展示详细文字内容 - 鼠标放到侧边栏,自动展开,移开后缩回去。 - 为3D元素添加标签系统,允许用户了解各部分功能和意义 - 使用半透明UI元素,在提供信息的同时不阻断3D场景的可见性 ## 交互提示系统 设计直观的交互引导体验: - 添加简洁的初始操作提示,几秒后自动降低透明度 - 在用户执行操作时提供即时反馈,更新提示内容 - 为关键3D元素添加标签或高亮效果,帮助用户理解场景 - 设计清晰的控制按钮,具有明确的视觉状态变化 - 在复杂操作前提供简短教程或演示 - 3D模型自动循环,但速度要慢。 ## 设计原则 遵循以下设计原则创建引人入胜的体验: - 整合而非装饰:3D元素应直接服务于内容表达,而非仅作装饰 - 性能优先:确保复杂视觉效果不影响页面加载和运行速度 - 沉浸式叙事:利用3D效果构建内容的视觉叙事层次 - 交互深度:添加多层次交互,让用户通过探索发现内容 - 响应式适配:确保在所有设备上提供最佳体验,智能降级复杂效果 ## 额外加分 可选择以下一种或多种创意方向拓展体验: - 物理引擎模拟:使用cannon.js等物理引擎创建具有真实感的交互 ## 输出成果 提供包含以下内容的完整解决方案: 1. 单一HTML文件,包含所有必要CSS和JavaScript(避免外部依赖) 2. 只输出HTML,不要其他任何引导语和介绍。 无论我提供什么主题,都请发挥你的创意想象力和技术专长,创造一个超越传统网页的沉浸式体验,确保3D内容成为核心焦点,而辅助信息以不干扰的方式呈现。 待处理主题:[在此输入具体主题]
Animação de apresentação não 3D
A animação de demonstração não 3D é ainda mais fácil: siga-me enquanto digito as duas palavras-chave:
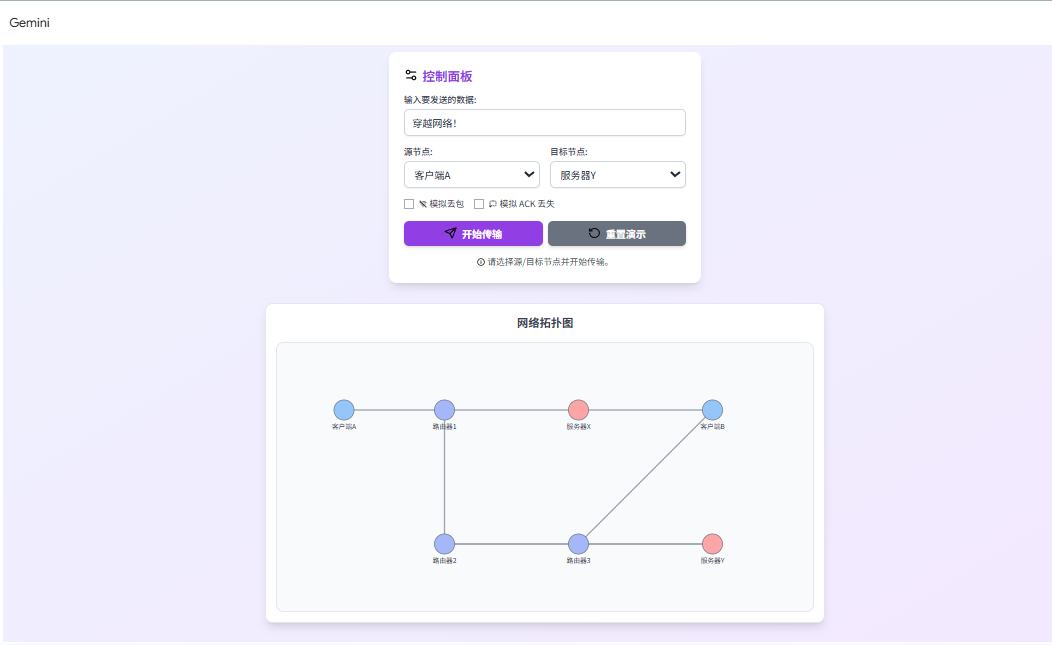
1. demonstrar os princípios de IP/TCP com uma interface, para uma linda interface interativa
2) A interface não tem ícones; use a biblioteca de ícones de rede mais comumente usada.
A demonstração interativa usa uma apresentação puramente visual que oferece uma bela interface interativa.
A animação de demonstração é muito simples para representar as relações visuais do gráfico de rede completo. Preciso de um visual de rede de transferência de dados que possa representar vários nós da Internet.
Endereço de demonstração: https://gemini.google.com/share/d9d9e60e831b